Konzeptentwurf Intranet Redesign (Low-Fidelity)
Grundgedanke
Allgemein habe ich versucht, das grobe Layout möglichst beizubehalten, um den Workflow, der sich bei den Studierenden und Lehrenden nach einiger Zeit der Nutzung des Intranets sicherlich ergeben hat, nicht zu stark zu stören. Dazu gehört das beibehalten der oberen Navigationsleiste, sowie die Positionierung der zusätzlichen Links, der Suche und des Profils auf der rechten Seite.
1. Startseite (Dashboard)

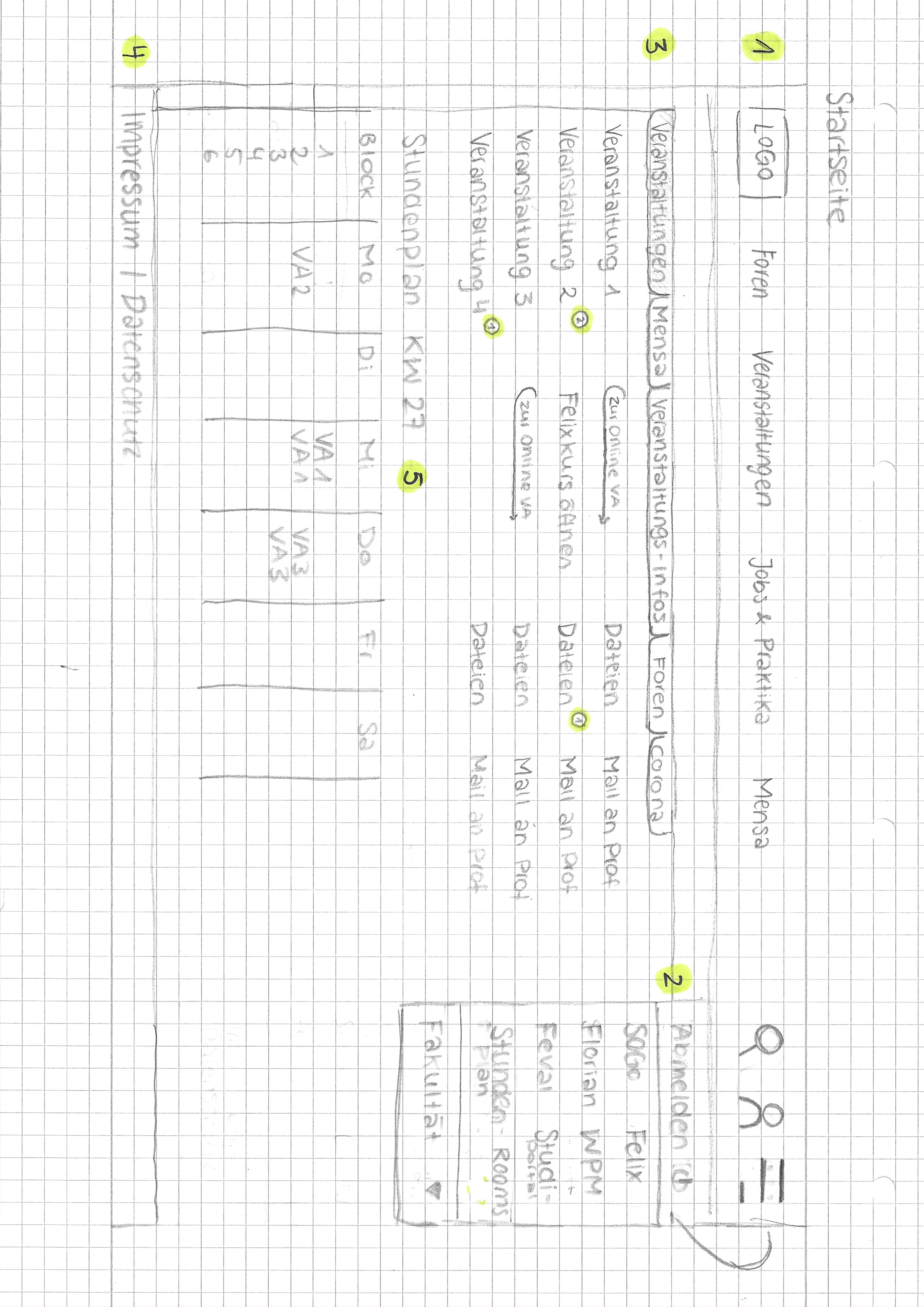
(1) Navigationsleiste Die Navigationsleiste wurde überarbeitet: Anstelle des Liks "Fakultät" führt ein Klick auf das Logo der HFU zum Dashboard zurück. Die Menüpunkte dieser Leiste bleiben wie sie bereits sind, da dies erfahrungsgemäß die am häufigsten genutzten Links sind. Zudem wird die Navigationsleiste durch drei Icons ergänzt. Die Lupe repräsentiert die Suche, das Männchen das eigene Profil und die drei Balken ein "Dropdown"-Menü, in welchem andere wichtige Links gefunden werden können. Diese sind weiterhin schnell erreichbar, die Seite ist jedoch nicht direkt mit verschiedensten Links überladen.
(2) Dropdown-Menü Das Dropdown-Menü ist in drei Sektionen unterteilt. Zuerst kommt getrennt von allem die Option zum Abmelden. Diese ist nicht direkt auf der Startseite platziert, da man durch das Schließen des Intranet-Tabs automatisch abgemeldet wird und der Logout-Button daher erfahrungsgemäß selten genutzt wird. In der zweiten Sektion befindet sich eine Sammmlung an Links, welche zu anderen Plattformen / Anwendungen der HFU führen. Hier wurden die vorhandenen Links ergänzt. In der letzten Sektion befindet sich ein auskappbarer Menüpunkt. Hier sind sämtliche restliche Links zu finden. Sie sind in der untersten zu finden, da ich sie persönlich noch nie benutzt habe, sie aber nicht ganz rausnehmen wollte, da das für andere Studierende oder für die Lehrenden anders sein kann.
(3) Tab-Leiste Das Dashboard an sich habe ich mithilfe einer Tab-Leiste organisiert. Anstatt alle Informationen strukturlos nebeneinander anzuzeigen entschied ich mich, immer nur eine "Informationsgruppe" auf einmal anzuzeigen. Beim Laden der Seite wird der Tab, der die Informationen über die gebuchten Veranstaltungen beinhaltet angezeigt, da diese erfahrungsgemäß am meisten genutzt wird. Alle anderen Informationen können durch einen Klick auf den entsprechenden Tab eingesehen werden. Wichtig ist hier auch, dass durch das Hinzufügen einer Navigationsebene (nicht alle Informationen sind direkt sichtbar, sondern müssen spezifisch angefragt werden) an einer anderen Stelle der Workflow wieder beschleunigt werden sollte. Bei den Veranstaltungen geschieht das beispielsweise dadurch, dass neben den Dateien und Nachrichten auch ein Direktlink (z.B. zur Online-Veransaltung oder zum Felix-Kurs) sowie ein Link mit der Option, direkt dem Dozenten eine Mail zukommen zu lassen, zu finden sind.
(4) Footer Das Intranet bekommt einen kleinen Footer, in dem wie es auf Websites üblich ist, Impressum und Datenschutz zu finden sind.
(5) Stundenplan Unter der Veranstaltungsübersicht wird ein wochenspezifischer Stundenplan, welcher die Termine aller gebuchten Veranstaltungen zusammenträgt. So kann Nutzer sofort erkennen, wann in der aktuellen Woche welche Termine hat.
2. Kursseite für Studierende

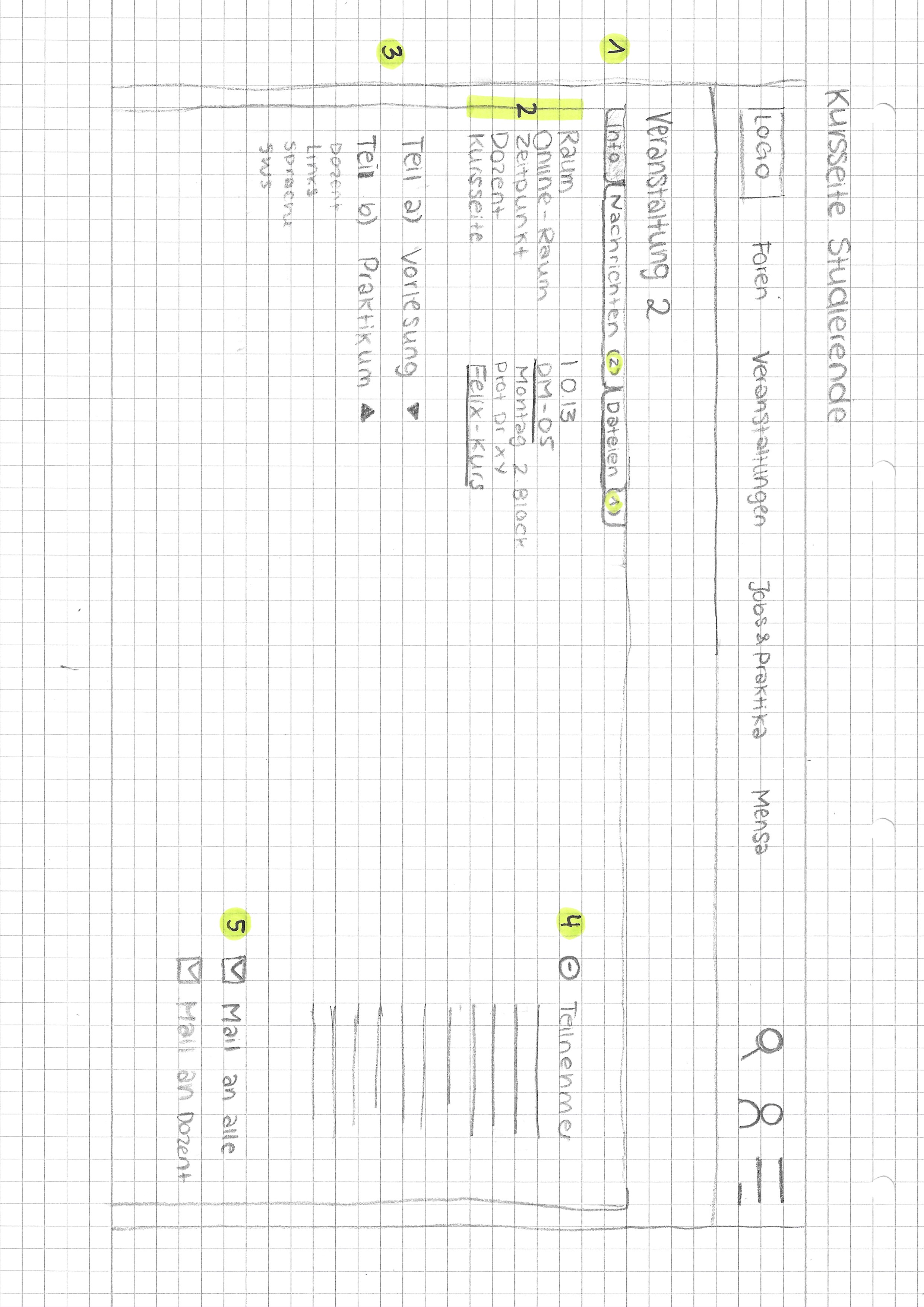
(1) Tab-Leiste Auch die Kursseite wird durch eine Tab-Leiste organisiert, um einen möglichst einheitlichen Workflow innerhalb der verschiedenen Bereiche des Intranets zu erreichen. Zudem werden die Labels für die Punkte "Dateien" und "Nachrichten" mit einem Indikator ergänzt, welcher dem Nutzer zeigt, ob dort Neues zu finden ist, also ob es Sinn macht, reinzuklicken.
(2) Allgemeine Informationen Der Infobereich aller Kurse soll mit einem immer gleich struktierten Block zu den Allgeinen Informationen beginnen. So soll es den Studierenden einfacher gemacht werden, gewisse Informationen zu finden. Eine eventuelle Kursseite wird immer am selben Ort verlinkt, es muss kein langer Infotext nach diesem abgesucht werden. Zudem wird der Termin ("Zeitpunkt") eingetragen, wodurch besonders bei WPVs ein langes Suchen im Stundenplan nicht mehr nötig ist.
(3) Dropdown-Sektionen Zusätzliche Informationen, welche nicht regelmäßig benötigt werden können in Dropdown-Sektionen eingefügt werden. Standardmäßig sind diese Sektionen eingeklappt, um Übersicht über die verschiedenen Informationsblöcke zu verschaffen. Sie können dann nach Bedarf ausgeklappt werden.
(4) Teilnehmer und Mail Sowohl die Liste der Teilnehmer und die Option, eine Mail an den Kurs zu versenden, werden dem Menüpunkt "Info" untergeordnet. Das Buchen bzw. Stornieren einer Veranstaltung ist über das "-" bzw "+" vor der Teilnehmerliste möglich (man trägt sich also quasi als Teilnehmer ein oder aus). Darunter befinden sich die Optionen "Mail an alle" und "Mail an Donzent" (Studierende wollen selten allen Kursteilnehmern etwas schicken, aber dem Dozenten schon öfter).
3. Kursseite für Lehrende

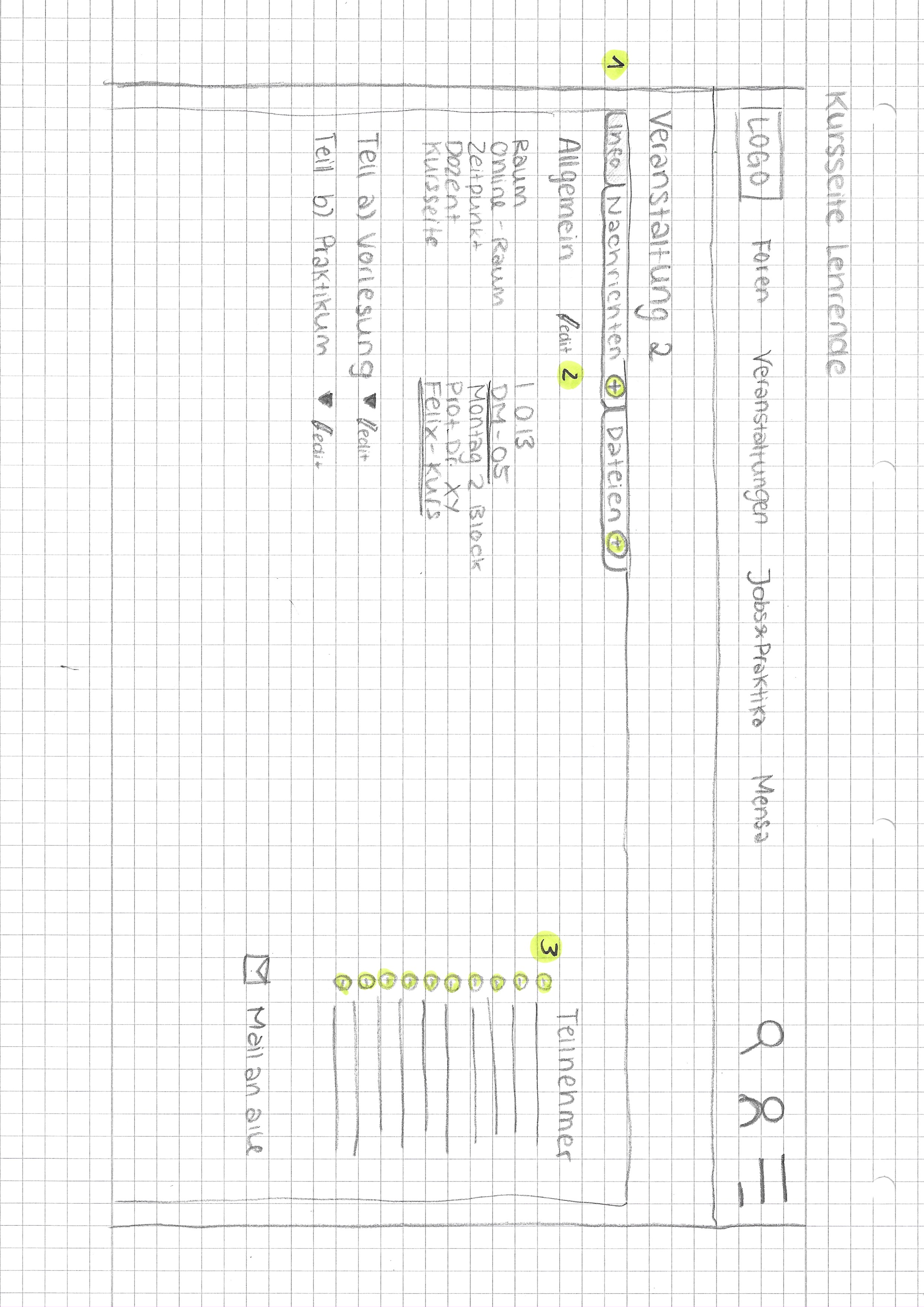
(1) Tab-Leiste Wie die Ansicht der Studierenden wird auch die der Lehrenden über dieselbe Tableiste organisiert. Anstelle von Indikatoren zur Info über neue Dateien / Nachrichten befindet sich für die Lehrenden dort ein Plus, über welches direkt eine neue Nachricht oder Datei hinzugefügt werden kann, ohne in den jeweiligen Tab navigieren zu müssen (was aber natürlich auch möglich ist).
(2) Edit-Icons Jeder Informationsblock, welcher von dem Lehrenden bearbeitet werden kann, wird durch ein Edit-Icon gekennzeichnet. Durch den Klick auf dieses Icon können die Informationen direkt abgeändert werden.
(3) Teilnehmer Verwaltung Der Lehrende hat die Option, Teilnehmer aus einer Veranstaltung zu entfernen. Diese Option gibt es vor allem, damit er am Ende des Semesters seine Veranstaltung aufräumen kann.